Xem phần trước tại đây.
Best Buy
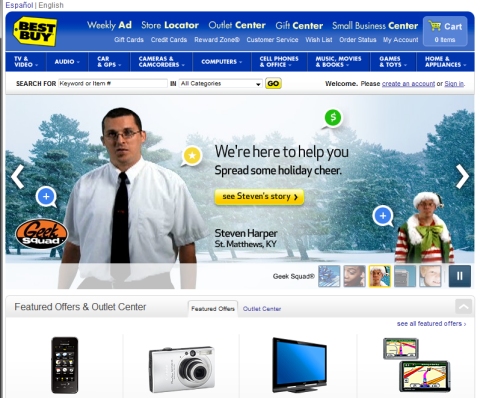
Khách hàng của Best Buy đều nhận biết thương hiệu này qua 2 màu xanh và vàng. Ngay cả các nhân viên tại cửa hàng đều rất dễ nhận ra trong chiếc áo sơ mi đồng phục màu xanh. Đồng nhất với hệ thống nhận diện thương hiệu, trang web của Best Buy được thiết kế với 2 màu xanh và vàng. Màu xanh được sử dụng xuyên suốt trên toàn bộ website từ thanh định hướng cho tới hình ảnh. Màu vàng được sử dụng có chọn lọc hơn nhưng lại là một yếu tố khá quan trọng. Do được sử dụng có chọn lọc, màu vàng tạo ra tác động tương phản với màu xanh và những nội dung được thiết kế với tông màu vàng hiển nhiên sẽ nổi bật hơn và thu hút sự chú ý. Logo, giỏ hàng, nút “Go” trên thanh tìm kiếm, hay nút “see Steven’s story” (tạm dịch hãy xem câu chuyện của Steven) được thiết kế với màu vàng đều trở nên nổi bật. Nói tóm lại, trang web của Best Buy đã tạo được hiệu quả về sử dụng hình ảnh thương hiệu với 2 màu xanh và vàng.

Hershey’s
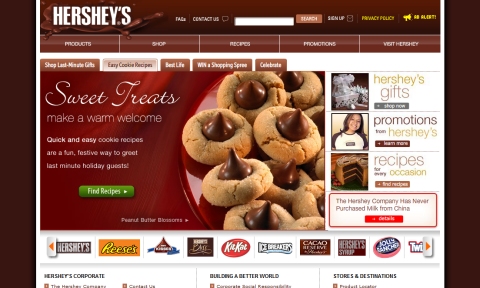
Hershey’s (nhà sản xuất chocolate) sử dụng màu thương hiệu là màu nâu. Trong số các thương hiệu con của Hershey’s, mỗi thương hiệu có một hình ảnh và chiến lược marketing riêng biệt, tuy nhiên màu nâu mới chính là màu chủ đạo. Và chẳng có gì ngạc nhiên khi trang web của Hershey’s mang một vẻ rất nâu. Theo ý kiến của tôi, trang web của Hershey’s đạt được hiệu quả cao nhất trong việc sử dụng màu sắc theo hệ thông nhận diện thương hiệu so với trang web của các thương hiệu khác được nhắc tới trong bài viết này. Khu vực nội dung được thiết kế trên nền màu trắng giúp trang web trở nên thân thiện hơn với người sử dụng, và không ảnh hưởng tới hình ảnh thương hiệu của Hershey’s. Sự phối màu trên website khiến bạn có cảm giác muốn thưởng thức ngay các sản phẩm của họ.
Màu nâu được sử dụng làm màu nền cho trang web (khu vực nội dung là màu trắng), thanh định hướng, dòng đầu đề, những đường link ở phía dưới và chân trang web. Điểm mạnh trong mẫu thiết kế là màu sắc của những sản phẩm trong hình rất hài hòa với màu thương hiệu.

Bank of America
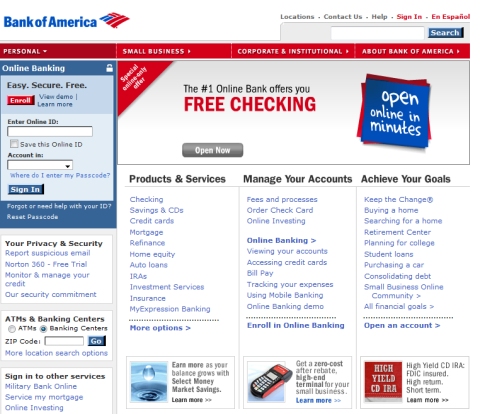
Bank of America sử dụng màu thương hiệu là đỏ, trắng và xanh. Đây cũng là màu quốc gia của Hoa Kỳ. Việc này cũng không có gì lạ khi một thương hiệu cố gắng xây dựng hình ảnh của mình dựa trên màu quốc gia. Và trang web của thương hiệu này rõ ràng tận dụng khá tốt hình ảnh thương hiệu đã tạo dựng được. Nền màu trắng, thanh menu định hướng màu đỏ, màu xanh được sử dụng cho những đường link và khu vực đăng nhập ở phía trái màn hình.

T-Mobile
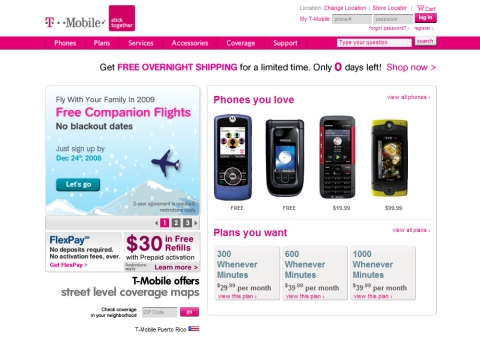
T-Mobile chọn màu hồng là màu thương hiệu. Thông thường, màu này không nên được sử dụng quá nhiều bởi chúng có thể tạo cảm giác rất khó chịu cho mắt. Tuy nhiên những người thiết kế trang web đã biết xử lý một cách khéo léo tông màu này trên thanh menu định hướng, logo, các dòng tiêu đề cũng như các đường link. Phần nền màu trắng tạo cho tông màu hồng không quá chói mắt và tạo cảm giác dễ nhìn cho website, tuy nhiên vẫn giữ được một cảm giác rất T-Mobile.
Bên cạnh màu hồng và trắng, còn có màu xám và xanh lợt. Hình ảnh sản phẩm được sử dụng xuyên suốt trên website tạo ra một không gian cuốn hút. Những tông màu khác được sử dụng nhằm mục đích giảm độ chói của màu hồng, nhưng những tác động của màu hồng lên hình ảnh thương hiệu vẫn rõ ràng.

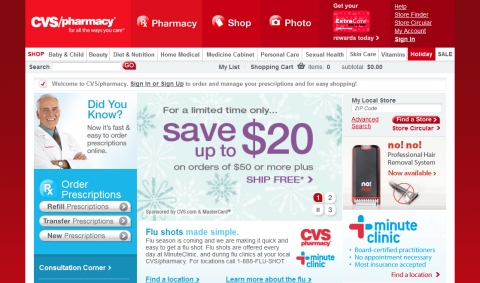
CVS
Màu thương hiệu của CVS là 2 màu đỏ và trắng. 2 màu này cũng được thiết kế cho các hiệu thuốc bán lẻ. Trên website, màu đỏ được sử dụng cho phần nền (khu vực nội dung có nền màu trắng) và phần phía trên trang web. Những sắc khác của màu đỏ, xanh và xám cũng được tận dụng. Hình ảnh sản phẩm được thiết kế với nhiều tông màu khác nhau, tuy nhiên khi nhìn tổng thể trang web, 2 màu đỏ và trắng vẫn giữ vai trò chủ đạo. Với thiết kế như hiện tại, màu đỏ được sử dụng làm nền và phần trên trang web tạo tác động mạnh hơn màu xanh sử dụng tại khu vực nội dung. Nếu những màu sắc này bị đảo ngược, trang web sẽ tạo một cảm giác hoàn toàn khác và sẽ trở nên thiếu hài hòa với hệ thống nhận diện thương hiệu.

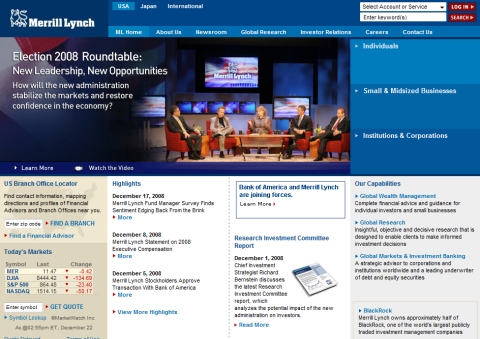
Merrill Lynch
Nhà cung cấp dịch vụ tài chính Merrill Lynch sử dụng màu xanh làm màu thương hiệu. Trang web của thương hiệu này được thiết kế trên nền màu trắng cộng với việc sử dụng nhiều sắc xanh. Màu xanh được sử dụng trên các đường link và một vài dòng tiêu đề. Bên cạnh màu xanh, màu đỏ cũng được tận dụng, tuy nhiên phần lớn vẫn là đen và xám. Logo của thương hiệu được thiết kế màu trắng trên nền xanh.

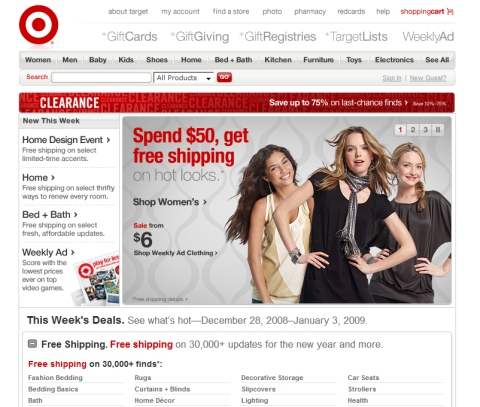
Target
Target sử dụng 2 màu đỏ và trắng làm màu thương hiệu. Tại các cửa hàng, bạn sẽ bắt gặp nhân viên của họ trong bộ đồng phục màu đỏ. Khi truy cập vào trang web bán hàng trực tuyến, bạn cũng nhận ra 2 màu này. Trang web được thiết kế trên nền màu trắng và điểm một vài màu xám, nhưng việc tận dụng nhiều sắc màu đỏ vẫn tạo cho người truy cập cảm giác đó chính là Target. Trên nền màu trắng, logo màu đỏ của Target rất nổi bật. Logo là một thành phần rất quan trọng trong hệ thống nhận diện thương hiệu, chính vì vậy, việc làm cho logo trở nên nổi bật hơn sẽ trở nên rất hiệu quả trong việc giúp khách hàng ghi nhớ hình ảnh thương hiệu.
Chuyên viên thiết kế đã biết tối ưu hóa việc sử dụng màu đỏ. Phần quảng cáo bán hàng thanh lý, dòng chữ "“Spend $50, get free shipping” và “Free shipping” trở nên nổi bật hơn nhờ được sử dụng màu đỏ. Nếu màu đỏ được sử dụng thay cho màu xám và trắng, hiệu ứng như trên sẽ là điều không thể.

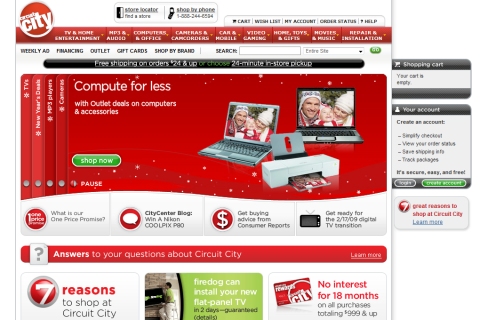
Circuit City
Circuit City cũng sử dụng 2 màu đỏ và trắng làm màu thương hiệu. Cũng như trang web của Target, màu xám và trắng cũng được sử dụng, tuy nhiên đỏ vẫn là màu chủ đạo. Trang web của Circuit City sử dụng nhiều màu đỏ hơn là trang của Target. Chúng được sử dụng cho thanh menu định hướng, khu vực trưng bày sản phẩm và các chi tiết khác.

Home Depot
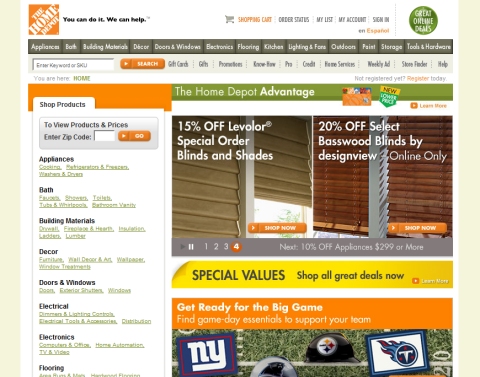
Màu thương hiệu của Home Depot là màu cam. Thật ngạc nhiên, trang web của thương hiệu lại không được thiết kế theo hình ảnh đã tạo dựng được. Màu cam được sử dụng trên logo (dù kích thước logo rất nhỏ) và trên một vài chi tiết, ví dụ như các nút bấm (buttom).
Nếu kích thước của logo được tăng lên và màu cam được sử dụng tại những đầu đề hay thanh menu định hướng (thay vì màu xám đậm), hình ảnh thương hiệu sẽ được thể hiện sắc nét hơn. Dù màu cam được sử dụng có chọn lọc, nó không tạo được tác động mạnh như màu đỏ được sử dụng trên trang web của Target. Nguyên nhân là do trang web của Home Depot sử dụng nhiều màu sắc hơn. Màu xanh và vàng, cũng như màu sắc sử dụng trong hình sản phẩm, tất cả đều góp phần làm giảm tác động của màu cam.

AIG
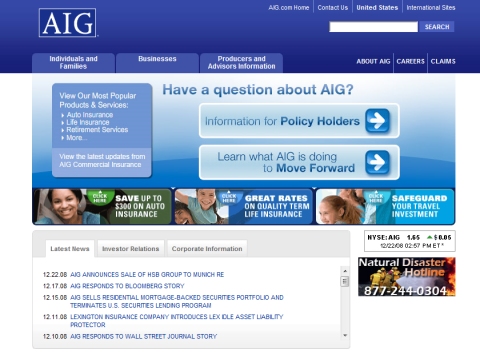
Thương hiệu bảo hiểm quốc tế AIG chọn màu xanh làm màu thương hiệu. Dĩ nhiên, 2 màu chủ đạo trên trang web là xanh và trắng. Logo màu xanh trắng trên nền xanh ở ngay phía trên thanh menu định hướng cũng màu xanh. Bằng việc sử dụng nhiều sắc thái khác nhau của tông màu xanh, trang web của AIG không cần pha thêm nhiều màu sắc khác, do đó vẫn giữ trọn vẹn hình ảnh thương hiệu.

Staples
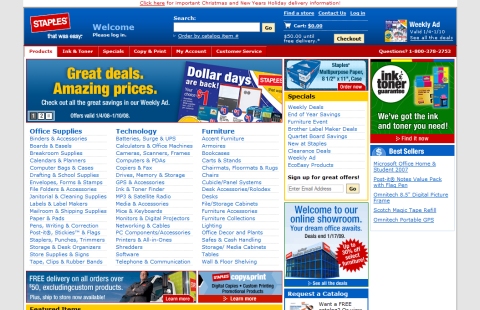
Nhà cung cấp văn phòng phẩm Staples chọn màu thương hiệu là đỏ. Tuy nhiên, màu này lại chưa được các chuyên gia thiết kế tận dụng hiệu quả trên trang web. Trái lại, màu xanh mới là màu chủ đạo, việc này tạo cho website sự thiếu hài hòa với hình ảnh thương hiệu mà công ty đã tạo dựng được.
Trang web có thể tạo ra một trải nghiệm thân quen mang phong cách Staple nếu màu đỏ được sử dụng cho phần đầu đề hay phần nền, thay vì màu xám nằm ngoài khu vực nội dung. Hơn nữa màu đỏ có thể sử dụng cho các dòng đầu đề như “Office Supplies,” “Technology” và “Furniture,” thay vì màu xanh. Một phương án khác là sử dụng ít màu sắc hơn và gia tăng mức độ sử dụng hai màu trắng và xám, sự phối hợp này sẽ làm cho màu đỏ trở nên nổi bật hơn. Nói tóm lại, trang web đã sử dụng nhiều màu sắc khác nhau, nhưng chúng không thể tự làm nổi bật lẫn nhau.

UPS
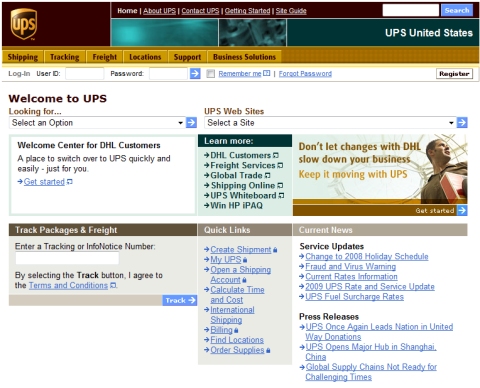
Màu thương hiệu của UPS là màu nâu. Chúng ta có thể nhận ra màu nâu trên các xe tải chở hàng, đồng phục nhân viên và cả tên gọi của công ty. Tuy nhiên ta không thấy được hình ảnh này trên trang web của họ. Màu nâu được sử dụng cho các dòng tiêu đề và đầu đề của trang web, nhưng việc này dường như đã phá vỡ khuôn mẫu mà UPS đã theo đuổi bấy lâu nay trong quá trình xây dựng hình ảnh thương hiệu với màu nâu.
Một phương án cải thiện là sử dụng nhiều sắc của tông màu nâu thay vì sử dụng các tông màu khác như xanh lá và xanh dương. Trang web sẽ tạo ra một trải nghiệm hoàn toàn khác nếu màu xanh ở khu vực đầu đề, nơi có dòng chữ “UPS United States,” được thay thế bằng màu nâu và thanh định hướng được thay bằng các sắc khác của tông màu nâu. Môt phương án khác là trang web được căn lề giữa và sử dụng nền màu nâu phía ngoài phần nội dung (hiện tại trang web được căn lề trái và nền toàn là màu trắng).

NBC
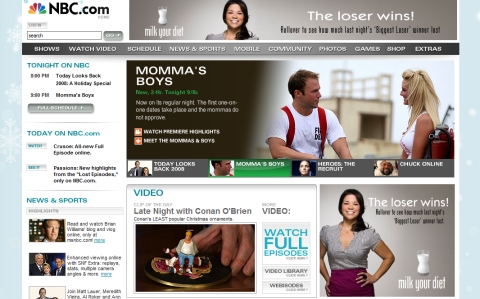
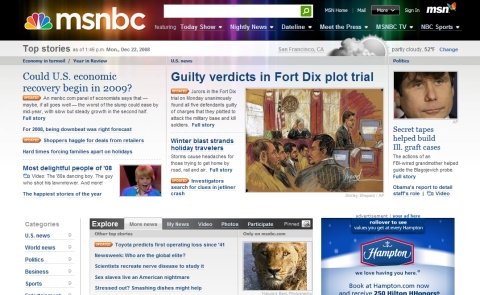
Logo hình con công đủ màu sắc của NBC rất nối tiếng và đã xuất hiện khá lâu. Mặc dù logo này có tần xuất xuất hiện khá nhiều trên trang web, màu sắc của chúng lại không có sự lập lại. Thanh menu định hướng có thể sử dụng nhiều màu sắc hơn thay vì màu trắng trên nền xám. Một phương án khác là sử dụng một số màu sắc khác trên các dòng tiêu đề thay vì màu xám. Trang web của MSNBC sử dụng màu sắc thương hiệu tốt hơn.


Yếu tố màu sắc ảnh hưởng thế nào tới bạn, trong vai trò là chuyên viên thiết kế?
Bạn có thể rút ra những bài học sau:
1. Sự đồng nhất. Như chúng ta đã biết, sự đồng nhất trong tất cả các hoạt động truyền thông tiếp thị có sức mạnh rất lớn. Bất cứ doanh nghiệp nào đang nỗ lực gầy dựng một hình ảnh thương hiệu vững mạnh đều cần có trang web và trang web này phải thể hiện rất rõ hình ảnh thương hiệu. Hình ảnh này bao gồm logo, màu thương hiệu, câu khẩu hiệu và mọi thứ tạo ra hình ảnh của công ty.
2. Tiềm thức khách hàng. Thông thường, khách hàng sẽ không tự động liên tưởng giữa những màu sắc cụ thể với một công ty nào đó. Tuy nhiên trong một khoảng thời gian đủ dài và nếu hoạt động xây dựng hình ảnh thương hiệu của công ty được triển khai bài bản, khách hàng sẽ dần dần tạo ra sự liên tưởng giữa một số màu sắc nhất định với một công ty nào đó dù họ có nhận ra điều hay không. Điều này nói lên rằng những hình ảnh tạo dựng được trong tiềm thức của khách hàng sẽ ảnh hưởng tới trải nghiệm của họ khi truy cập vào website.
3. Tác động của việc làm lại hình ảnh thương hiệu và thiết kế lại. Khi được thiết kế lại, dù là trang web của doanh nghiệp nhỏ, sự chọn lựa về màu sắc và tác động của nó đối với hình ảnh thương hiệu nói chung nên được xem xét cẩn thận. như đã phân tích ở các ví dụ trước, một khi hình ảnh thương hiệu đã được định hình, khách hàng sẽ có những mong đợi nhất định khi truy cập vào trang web.
4. Đầu tư chất xám trong việc chọn lựa màu sắc ngay từ khi bắt đầu. Sẽ là rất khó nếu chúng ta muốn thay đổi màu sắc một khi những hoạt động xây dựng hình ảnh thương hiệu đã được khởi động. Ngay từ khi bắt đầu, không nên vội vã trong việc chọn lựa màu sắc. Khi hình ảnh thương hiệu đang được tạo dựng hay khi một trang web đang được chuẩn bị phát triển, chúng ta nên đầu tư nhiều thời gian và công sức để có những quyết định phù hợp. Sự chọn lựa chính xác ngay từ lúc đầu sẽ làm cho công việc sau này trở nên đơn giản hơn.
Phạm Vũ Hoàng Quân dịch từ smashingmagazine

